In your terminal, create a new folder called mybulma, navigate to it, then install the Sass gem:
With sass-cli
Use the Sass command line
1. Install Sass #
gem install sass
To try it out, run sass -v and you should see the following:
Sass 3.5.3 (Bleeding Edge)2. Download Bulma #
Get the latest version of Bulma:
Unzip it and put the bulma-0.9.3 folder inside your mybulma folder.
3. Create a Sass file #
Create a sass folder in which you add a file called mystyles.scss:
@charset "utf-8";
@import "../bulma-0.9.3/bulma.sass";
Make sure to write the correct path to the bulma.sass file.
4. Create an HTML page #
Create an HTML template which uses several Bulma components.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>My custom Bulma website</title>
<link rel="stylesheet" href="css/mystyles.css">
</head>
<body>
<h1 class="title">
Bulma
</h1>
<p class="subtitle">
Modern CSS framework based on <a href="https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Flexible_Box_Layout/Basic_Concepts_of_Flexbox">Flexbox</a>
</p>
<div class="field">
<div class="control">
<input class="input" type="text" placeholder="Input">
</div>
</div>
<div class="field">
<p class="control">
<span class="select">
<select>
<option>Select dropdown</option>
</select>
</span>
</p>
</div>
<div class="buttons">
<a class="button is-primary">Primary</a>
<a class="button is-link">Link</a>
</div>
</body>
</html>
Save this file as mypage.html.
Notice the css/mystyles.css path for your stylesheet. This will be the location of the CSS file we will generate with Sass.
Open the page in your browser:

5. Build the CSS file #
In your terminal, type the following command:
sass --sourcemap=none sass/mystyles.scss:css/mystyles.cssReload the page and it should be styled like this:

To watch for changes, just launch the following command:
sass --watch --sourcemap=none sass/mystyles.scss:css/mystyles.css6. Add your own Bulma styles #
Replace the content of the mystyles.scss file with the following:
@charset "utf-8";
// Import a Google Font
@import url('https://fonts.googleapis.com/css?family=Nunito:400,700');
// Set your brand colors
$purple: #8A4D76;
$pink: #FA7C91;
$brown: #757763;
$beige-light: #D0D1CD;
$beige-lighter: #EFF0EB;
// Update Bulma's global variables
$family-sans-serif: "Nunito", sans-serif;
$grey-dark: $brown;
$grey-light: $beige-light;
$primary: $purple;
$link: $pink;
$widescreen-enabled: false;
$fullhd-enabled: false;
// Update some of Bulma's component variables
$body-background-color: $beige-lighter;
$control-border-width: 2px;
$input-border-color: transparent;
$input-shadow: none;
// Import only what you need from Bulma
@import "../node_modules/bulma/sass/utilities/_all.sass";
@import "../node_modules/bulma/sass/base/_all.sass";
@import "../node_modules/bulma/sass/elements/button.sass";
@import "../node_modules/bulma/sass/elements/container.sass";
@import "../node_modules/bulma/sass/elements/title.sass";
@import "../node_modules/bulma/sass/form/_all.sass";
@import "../node_modules/bulma/sass/components/navbar.sass";
@import "../node_modules/bulma/sass/layout/hero.sass";
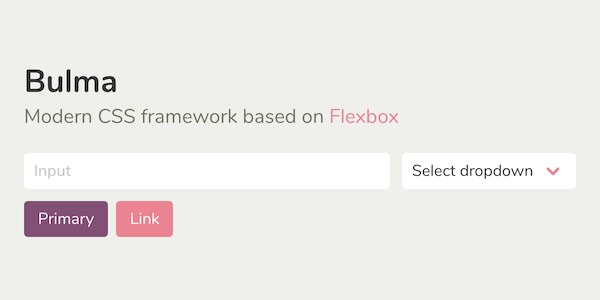
@import "../node_modules/bulma/sass/layout/section.sass";Since you are watching for changes, simply save the file to see the result:

And voilà! You've managed to install and customize Bulma.
![]() This page is open source.
Noticed a typo? Or something unclear?
This page is open source.
Noticed a typo? Or something unclear?
Improve this page on GitHub

