1
Download the source files:
npm install bulmaYou are viewing the deprecated 0.7.0 version of the website. Click here to view the latest version
Create your own theme with a simple set of variables
If you're familiar with Sass and want to customize Bulma with your own colors and variables, just install Bulma via npm:
1
Download the source files:
npm install bulma2
Set your variables
Create a file called mystyles.scss and add your own colors, set new fonts, override Bulma's default styles...
// 1. Import the initial variables
@import "../sass/utilities/initial-variables";
@import "../sass/utilities/functions";
// 2. Set your own initial variables
// Update blue
$blue: #72d0eb;
// Add pink and its invert
$pink: #ffb3b3;
$pink-invert: #fff;
// Add a serif family
$family-serif: "Merriweather", "Georgia", serif;
// 3. Set the derived variables
// Use the new pink as the primary color
$primary: $pink;
$primary-invert: $pink-invert;
// Use the existing orange as the danger color
$danger: $orange;
// Use the new serif family
$family-primary: $family-serif;
// 4. Setup your Custom Colors
$linkedin: #0077b5;
$linkedin-invert: findColorInvert($linkedin);
$twitter: #55acee;
$twitter-invert: findColorInvert($twitter);
$github: #333;
$github-invert: findColorInvert($github);
// 5. Add new color variables to the color map.
@import "../sass/utilities/derived-variables";
$addColors: (
"twitter":($twitter, $twitter-invert),
"linkedin": ($linkedin, $linkedin-invert),
"github": ($github, $github-invert)
);
$colors: map-merge($colors, $addColors);
// 6. Import the rest of Bulma
@import "../bulma";3
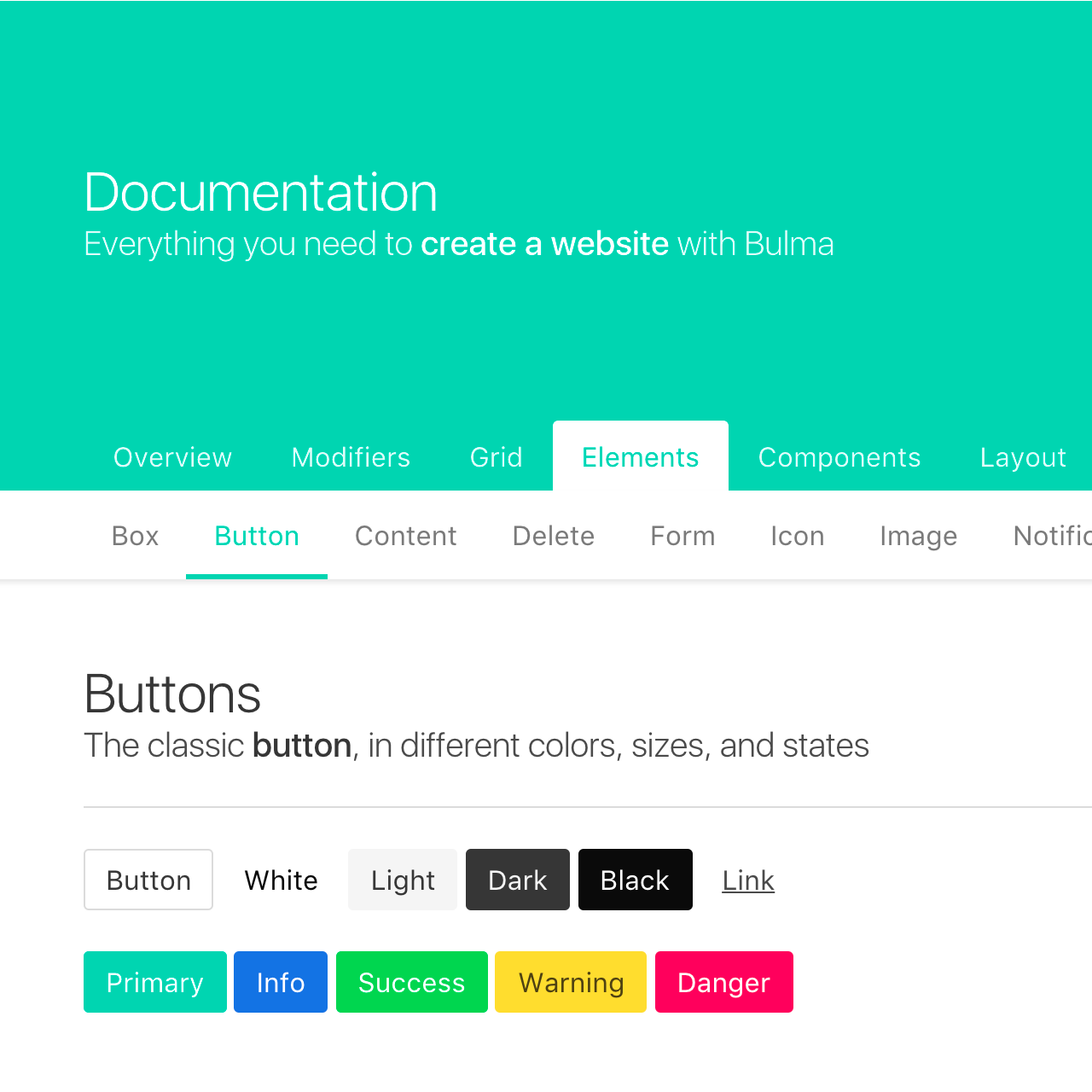
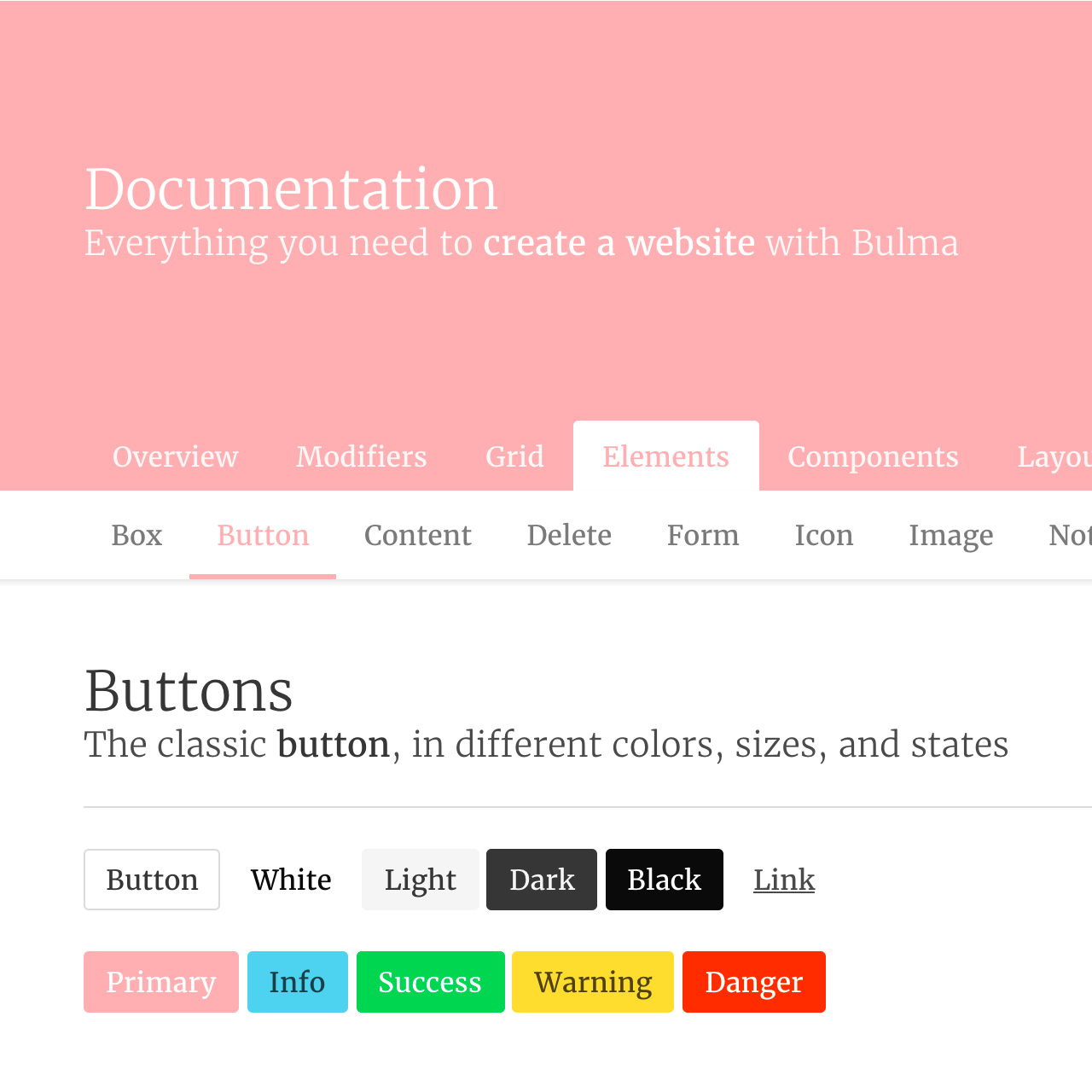
See the result: before and after
As $blue has been updated, and since $blue-invert is automatically calculated with the function $blue-invert: findColorInvert($blue), the $blue-invert is now black instead of white


![]()
This page is open source.
Noticed a typo? Or something unclear?
Improve this page on GitHub